「チュートリアル10」の版間の差分
(→rasterMesh.svg) |
|||
| 30行目: | 30行目: | ||
これまでと特に変わったところはありません。 | これまでと特に変わったところはありません。 | ||
==[https://svgmap.org/devinfo/devkddi/tutorials/mesh3/rasterMesh.svg rasterMesh.svg]== | ==[https://svgmap.org/devinfo/devkddi/tutorials/mesh3/rasterMesh.svg rasterMesh.svg]== | ||
| − | *WebAppが( | + | *WebAppが(下記rasterMesh.html)が紐付けられた空白のコンテンツです。 |
*表示とともにwebAppのウィンドが出現するように指定しています。 | *表示とともにwebAppのウィンドが出現するように指定しています。 | ||
*これまでと特に変わったところはありません。 | *これまでと特に変わったところはありません。 | ||
| 41行目: | 41行目: | ||
</svg> | </svg> | ||
</pre> | </pre> | ||
| + | |||
==[https://svgmap.org/devinfo/devkddi/tutorials/mesh3/rasterMesh.html rasterMesh.html]== | ==[https://svgmap.org/devinfo/devkddi/tutorials/mesh3/rasterMesh.html rasterMesh.html]== | ||
2022年2月15日 (火) 05:50時点における版
目次
チュートリアル10 WebApp Layer WebApp Layer メッシュデータのビットイメージ化
メッシュデータ(グリッドデータ)はラスターデータとも呼ばれるように、Webコンテンツとして一般的に使われるビットイメージデータ形式(PNGやJPEGなど)とほぼ同等の形式です。そこでメッシュデータを動的にビットイメージコンテンツ(PNG形式)化し、地図画面上に表示するWebAppを構築してみます。性能面でのメリットがあります。
特徴的なコードはレイヤーに紐付いたwebAppにあります。
- 実際の動作は、こちらをクリック。
- ソースコードのディレクトリ
使用するデータ
地理院がこちらのページで公開するジオイド高データ(TEXTデータ)を使用します。
このデータの詳細な仕様は上記サイトで配布されているパッケージ同梱文書(asc取扱説明書.pdf)に記載されていますが、基本的にはテキストのRaster形式です。
データ形式としては、カンマ区切りでなく空白文字区切り 一つのRaw(桁)が1行で終結せず、255文字で改行される点が注意点です
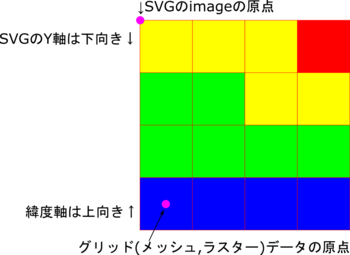
データの内容としては、グリッドデータの原点の定義と、それをビットイメージ画像として可視化したときの原点との違いに注意が必要です。(下記2点)
- Y(緯度)軸の向きが逆のため、元のラスターデータの原点は南端、ビットイメージの原点は上端、
- ラスターデータの原点は、それをビットイメージとして可視化したときのピクセルの中心位置なのに対し、ビットイメージを配置するときの原点はピクセルの左上隅
 説明図svg
説明図svg
mesh3.html
これまでと特に変わったところはありません。
Container.svg
これまでと特に変わったところはありません。
rasterMesh.svg
- WebAppが(下記rasterMesh.html)が紐付けられた空白のコンテンツです。
- 表示とともにwebAppのウィンドが出現するように指定しています。
- これまでと特に変わったところはありません。
<?xml version="1.0" encoding="UTF-8"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="-42.8202042942663, -49.9999999999999, 513.842451531196, 600" xmlns:go="http://purl.org/svgmap/profile" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:dc="http://purl.org/dc/elements/1.1/" property="Local government codes" data-controller="rasterMesh.html#exec=appearOnLayerLoad"> <globalCoordinateSystem srsName="http://purl.org/crs/84" transform="matrix(100,0,0,-100,0,0)" /> </svg>
rasterMesh.html
- onload=async function()
- svgMap.setShowPoiProperty( customShowPoiProperty, layerID);
- 紐付いたレイヤーのオブジェクトをヒットしたときに出現する処理に独自のコールバック関数(customShowPoiProperty)に指定する
- customShowPoiProperty
- ヒットしたオブジェクトのcontent属性にある市区町村コードをKeyにしてlgDictionaryを辞書引き、自治体名を求める
- 一つのメッシュに複数の自治体が属しているケースがある点に注意
- svgMap.showModal(html,400,180); 用意したhtmlをSVGMapフレームワークのモーダルダイアログに渡す
- ヒットしたオブジェクトのcontent属性にある市区町村コードをKeyにしてlgDictionaryを辞書引き、自治体名を求める
- svgMap.setShowPoiProperty( customShowPoiProperty, layerID);
- async function loadLGdictionary(){ // 自治体名辞書を作る
- lgDictionary={};//市区町村コードをKeyとした自治体名辞書
- function buildMeshTileSvg(meshs, sourceID){
- rect.setAttribute("content",meshNumb+","+meshs[meshNumb].join(" "));
- meshs[meshNumb] 市区町村コード
- rect.setAttribute("content",meshNumb+","+meshs[meshNumb].join(" "));